آخرین ارسالی های انجمن
.jpg)
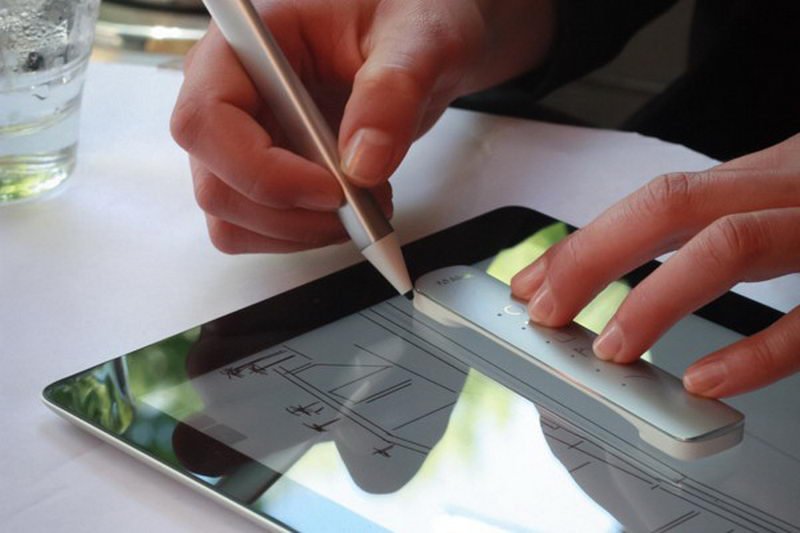
برای شروع هر کاری به یک سری ابزارهای خاص احتیاج داریم تا بتوانیم آن کار را به اتمام برسانیم. در این مقاله ما قصد داریم بهتربن و کارا ترین ابزار طراحی سایت را که اغلب طراحان حرفه ایی سایت از آن ها استفاده می کنند را به شما معرفی کنیم.
Adobe Dreamweaver یکی از ابزار های طراحی وب سایت است که توسط کمپانی Adobe ارائه شده است وبر روی سیستم عامل مک و ویندوز
کار می کند. ابزارهای که در این نرم افزار وجود دارد عبارت اند از:
نمایش کدی و عادی، ابزار مدیریت و ftp، مدیریت پروژه و کار گروهی، نمایش زنده و...
Dreamweaver قابلیت سازگاری با دیگر نرم افزار های Adobe از جمله فوتوشاپ دارد.
Firebug
یک ابزار مجانی که به روی مرروگر فایرفاکس نصب شده و قابلیت یافتن معایت وب سایت را دارد. شما می توانید با نصب این نرم افزار بر سیستم خود کد HTML و CSS موجود در صفحات اینترنت مورد بررسی قرار دهید و یا کد نویسی سایت خود را بسنجید. در این نرم افزار قسمتی برای سنجش کد های جاوا اسکریپت وجود دارد که به راحتی می توانید به خطا های کد خود را رفع کنید.
Adobe Photoshop
یک نرم افزار قدرتمند گرافیکی است که با استفاده از ابزار آن می توانید به ساخت و یا ویرایش تصویری بپردازید. اغلب طراحان سایت از این نرم افزار برای طراحی گرافیکی سایت خود از Adobe Photoshop استفاده می کنند.
Adobe Fireworks
نسخه بهینه شده ی Photoshop است که به وسیله ی آن می توانید تصاویری با حجم بسیار کم ایجاد کنید.
W3C Validator
یک ابزار رایگان برای سنجش میزان استاندار کد HTML و XHTML می باشد که W3C ارائه دهنده آن است. این ابزار سایت را در دیگر فرمت ها مانند SGML ویا XML DTDمی سنجد. ابزار دیگر این سایت به نام HTML tidy کد ها را به طور اتومات استاندارد می کند. Validome اعتبار صفحه را از لحاظ XHTML، HTML وWML بررسی می کند.
Adobe Brackets
برای مدیریت کد های CSS، JavaScript،HTML طراحی شده است. تمرکز این ابزار بر روی کد زنی است و این اجاره را به شما می دهد که در داخل کد، کد نویسی انجام دهید.
Code Anywhere
همانطور که از نام این ابزار مشخص است میتوانید از هر جایی بدون آنکه موردی را آماده کنید به کد نویسی بپردازید. تنها لازم است برنامه را اجرا کنید تا بتوانید به تغییرات سایت خود مشغول شوید.
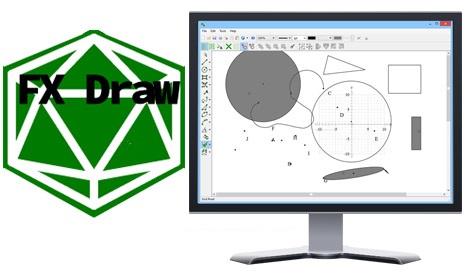
HTML 5 Drawing
این ابزار یک فریم ورک و المان های مختلف برای ایجاد سایت در اختیارتان قرار می دهد. به علاوه این نرم افزار ابزاری برای بهینه سازی سایت برای گوشی های هوشمند دارد. همچنین ابزار هایی برای بهینه سازی سایت و سرعت بخشیدن به بارگذاری سایت مانند htacess برای gzip دارا می باشد.
Google Drawing
با یک اکانت گوگل می توانید به صورت آنلاین به طراحی سایت بپردازید.
jQuery UI
یک کتابخانه قدرتمند که ضعف های HTMl و CSS را می پوشاند و آنچه که در HTML,CSS نمی توانید ایجاد کنید را می توانید تولید کنید. تنها مشکل این نرم افزار استفده سخت است که نیاز به تجربه دارد. با استفاده از آن دیگر نیازی نیست کد نویسی jquery را بلد باشید.

برچسب ها بهترین ابزارهابهترینطراحی سایتبهترین ابزارهایی که برای طراحی سایت میتواند از آن ها استفاده کردطراحی
ارسال نظر
ممکن است به این موارد نیز علاقه مند باشید:



































































.JPG.jpg)



.jpg)






.jpg)



.JPG.jpg)
over02-1.jpg)














.jpg)










.JPG.jpg)




.jpg)














_.jpg)









.jpg)

.png)
.jpg)
.jpg)



.jpg)
.jpg)


.jpg)
.gif)

.jpg)

.jpg)
.jpg)

نظرات ارسال شده